トップへ戻るボタンの実装
いろいろなサイトで画面右下に表示されているトップへ戻るボタンをcssで作ります。
このボタンがないサイトもありますが、結構便利なので私はあったら嬉しいなと思います。
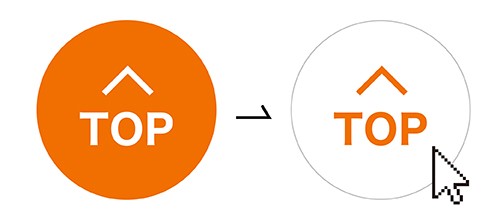
トップへ戻るボタンは、丸に上向きの三角だけで作られたものもよく見かけますが、今回は、見出し画像にもある”TOP”という文字入りのボタンにしました。htmlは下のものを使います。
<a href="#" class="button_top">TOP</a>
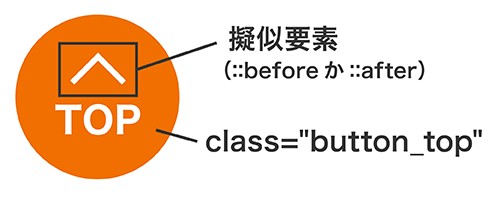
button_topというクラスがオレンジ色の丸いボタン、cssで擬似要素(::beforeか::after)で上向きの三角を作ります。
オレンジの丸いボタンをつくる
.button_top {
/* ①ボタンの色と文字の色とサイズ */
background-color: orange;
color: white;
font-size: 16px;
/* ②ボタンのサイズと角丸 */
width: 80px;
height: 80px;
border-radius: 50%;
/* ③次に作る上向きの三角と、TOPの文字の位置を揃えるためのcss */
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}わかりやすいようにコメントアウトに番号と説明を書きました。番号順に説明書きます。
①ボタンの色と文字の色とサイズ と、②ボタンのサイズと角丸は、好きな色やサイズを指定してください。今回は丸いボタンなのでborder-radius: 50%;を指定しています。四角のボタンが良い場合はborder-radiusは必要ありません。

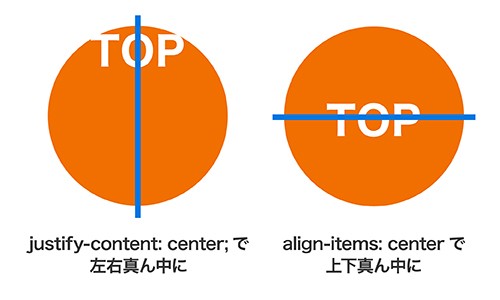
③ですが、display: flex;のあと、TOPの文字をjustify-content: center;で左右の真ん中に、align-items: center;で上下の真ん中に配置。

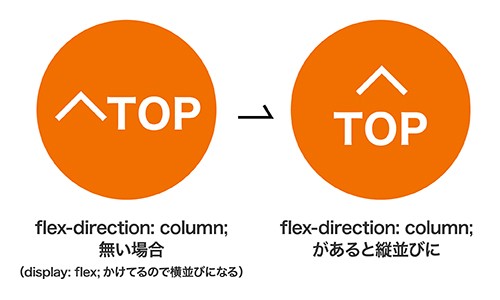
flex-direction: column;は、この後上向きの三角を作った時に、三角とTOPの文字を縦並びにするためにいれてます。これがないと横並びになってしまいます。
上向きの白い三角のパーツを作る
.button_top::before {
/* ④絶対必要 */
content: "";
display: block;
/* ⑤三角のサイズ */
width: 10px;
height: 10px;
/* ⑥三角の線と回転角度 */
border-top: 2px solid white;
border-right: 2px solid white;
transform: rotate(-45deg);
}④は必要なものなので入れます。⑤は上向きの三角のサイズ、好きなサイズにしてください。この時点ではまだ三角はできていません。
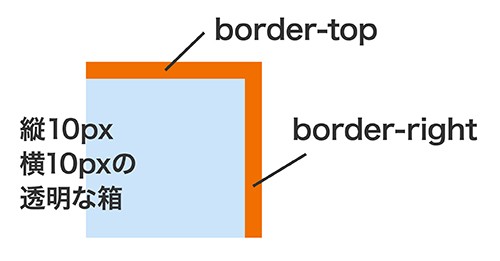
⑥は、⑤で作った三角のサイズが透明な箱として存在しているので、その箱のサイズで線を表示させます。透明な箱の上(border-top)と右(border-right)で2辺の線を作ります。それを、transform: rotate-45度の角度で回転させると上向き三角の完成です。

TOPの文字と三角の間を開けて微調整
もし上向きの三角とTOPの文字の間が詰まっているのが気になる場合は、先ほどの三角の方のcssにmargin-bottomを追加して間隔をとります。
.button_top::before {
content: "";
display: block;
width: 10px;
height: 10px;
border-top: 2px solid white;
border-right: 2px solid white;
transform: rotate(-45deg);
margin-bottom: 5px;
}これでTOPへ戻るボタンの完成です!
マウスオーバーでボタンの色を変える
ボタンが完成したら、次はボタンにマウスをかざした時に(マウスオーバー)、ボタンと文字の色を変える仕組みを作ります。

まずはオレンジのボタンとTOPの文字色を変化させる
.button_top {
background-color: orange;
color: white;
font-size: 16px;
width: 80px;
height: 80px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
/* ⑧色が変化する時間 */
transition: .3s;
}
/* ⑦マウスをかざした時に変化する色の指定 */
.button_top:hover {
background-color: white;
color: orange;
}⑦.button_topに:hoverで「マウスポインターを上にかざしたときに」という指定を作ります。
元々.button_topで背景色をオレンジ・文字色を白にしていたものを、今回は反転させるので背景は白・文字色はオレンジで指定。
⑧はマウスをかざした時に色が変化するのにかかる時間の指定です。
transition: .3s;は0.3秒かけて色が変化するという意味で、マウスをかざしたときにふわっと変化するので、いい感じのボタンになります。書く場所は.button_top:hoverの方ではなく、:hoverを当てる前(マウスをかざす前)の.button_topに書きます。
上向きの三角の矢印も色を変える
.button_top::before {
content: "";
display: block;
width: 10px;
height: 10px;
border-top: 2px solid white;
border-right: 2px solid white;
transform: rotate(-45deg);
/* ⑩色が変化する時間 */
transition: .3s;
}
/* ⑨マウスをかざした時に変化する色の指定 */
.button_top:hover::before {
border-top: 2px solid orange;
border-right: 2px solid orange;
} ⑨上向きの三角の線の色を変化させます。
擬似要素(::before ::after)に:hoverを当てる指定をするのが最初は書き方がややこしかったのですが、

という意味です。
.button_top::before:hoverではないので注意!
そして⑩は⑧でも説明した通り色の変化にかかる時間の指定です。ボタンの色の変化と、上向き三角の色の変化両方にtransitionを指定しますが、同じ秒数を入れます。違う秒数にすると変化にばらつきが出るので注意です。
以上です。
慣れると簡単になりますが、最初はかなりややこしかったのを覚えています。今回は振り返りも踏まえて書いてみました。今度は、個人制作や、グループ制作などで実装したパーツを載せていきたいと思っています。
ここまで読んでいただいた方、ありがとうございました!