
ボタンにカーソルキーを合わせた時に、ボタンの背景がキラッと光るアニメーションの実装方法です。
まずはボタンを作る
まずはマウスオーバーのアニメーションなしのボタンを作ります。
htmlはこちら
<div class="link_wrap">
<a class="link" href="">ボタン</a>
</div>cssはこちら。
/* レイアウトのために入れています */
body {
background-color: #ccc;
}
.link_wrap {
display: flex;
align-items: center;
justify-content: center;
margin-top: 60px;
}
/* ボタン */
.link {
background-color: navy;
color: #fff;
width: 200px;
padding: 20px 0;
display: flex;
align-items: center;
justify-content: center;
}See the Pen まずはボタンを作る by natsuki (@web_natsuki) on CodePen.
※bodyと.link_wrapはレイアウトを整えるために入れています。
擬似要素で光の部分の作る
次はマウスオーバーした時に動く光の部分を作ります。先程のcssに下記コードを追記しました。
.link {
position: relative;
}
.link::before {
position: absolute;
content: "";
top: 0;
left: -120%;
width: 100%;
height: 100%;
/* 背景は一旦#fffにしています。 */
background: #fff;
}See the Pen 擬似要素で光の部分の作る by natsuki (@web_natsuki) on CodePen.
.linkにposition: relative;、.link::beforeにposition: absolute;でボタンの上に白い四角形を作ります。
サイズもwidth・heightともに100%なので青いボタンと同じサイズになり、topは0なので同じ位置(高さ)に白い四角形ができます。leftは-120%にして青いボタンと被らない位置に移動させます。
※背景色は一旦わかりやすいように#fffにしています。(次に内容を修正します。)
白い四角形を光っぽく装飾
擬似要素で作った白い四角形を、もう少し光って見えるよう装飾するために下のコードを追記します。
.link {
position: relative;
}
.link::before {
transform: skewX(-30deg);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 100%);
}See the Pen 白い四角形を光っぽく装飾 by natsuki (@web_natsuki) on CodePen.
transform: skewX(-30deg)で四角形を斜めにしました。
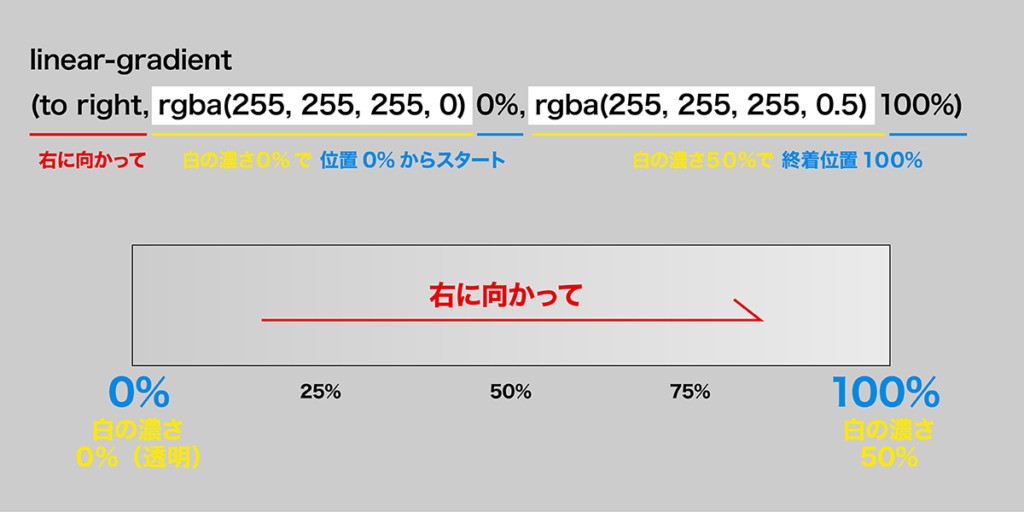
そして先程のcssの背景#fffを、background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 100%);に変更してグラデーションを表現しています。
方向、色、スタート位置、終着位置を指定してグラデーションを表現するものです。

動きをつける
光の部分を作ったので、次はそれをマウスオーバーで動かします。
先程のcssに下記コードを追記します。
.link:hover::before {
animation: shine .4s;
}
@keyframes shine {
100% {
left: 100%;
}
}See the Pen 動きをつける by natsuki (@web_natsuki) on CodePen.
プレビュー画面で青いボタンにカーソルを持っていってみてください。白い光の部分が動くようになっています。
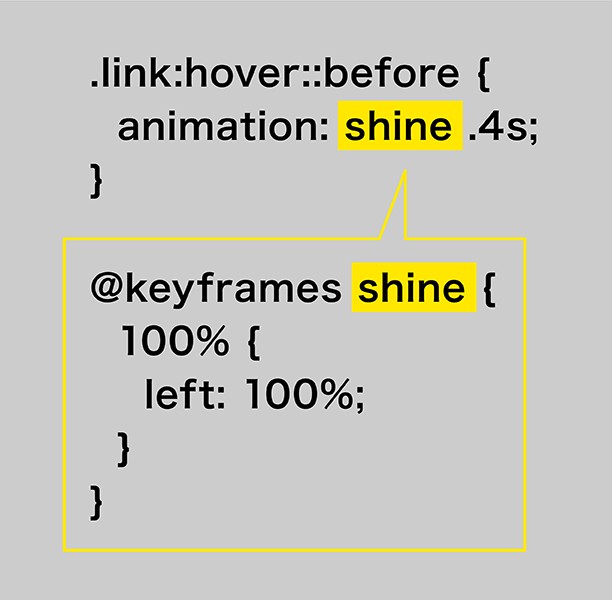
今回追記した部分は、.linkにマウスオーバーでbeforeが(.link:hover::befor)、アニメーション名”shine”が0.4秒で実行される(animation: shine .4s)という意味です。
そしてそのアニメーション名”shine”がなにかというと、@keyframes内にかかれたleft:100%まで動くという意味です。(アニメーション名”shine”は私がつけたものなので、shine以外でも大丈夫です。)
@keyframesは、animationと必ずセットで使う動きを指示するものです。animationに書いた名前と、@keyframesの後ろに書く名前は同じものにします。

.link::beforeで光の四角形がleft:-120%の位置にあるものを、マウスオーバーのアニメーション名でleft:100%の位置まで動かすという指示になります。
left:100%の前の100%は、今回は0.4秒で動くようにしていますが、0%がアニメーションスタート時の動き、100%はアニメーション終了時の動きということになります。今回はすでにleft:-120%の位置にあるものを、left:100%まで動かすだけでいいので、最終目的の位置を書けば大丈夫です。
光の部分を隠して完成!
最後に光の部分を隠して、青いボタンの上を通った時だけ見えるようにするために下のコードを追記します。
.link {
overflow: hidden;
}See the Pen 光の部分を隠して完成! by natsuki (@web_natsuki) on CodePen.
これで完成です!
hoverと、animation・@keyframesの使い方を覚えればさまざまな表現ができそうですね!他にもマウスオーバーのアニメーションをいろいろ試していきたいと思います。ここまで読んでいただき、ありがとうございました!