メニューボタンやロゴをwrapper幅に合わせてposition: fixedを指定して画面上に固定したり、画像やセクションタイトルにpsition: absoluteを使いたいときありますよね。でもpositionを使うとwrapperからはみ出てしまう・親要素が無視されてしまう…そんなときに使える方法です。
今回やりたいこと

サイトを作る時によくあるwrapper幅(親要素)に合わせてpositionを使いたい場合のCSSをご紹介します。特に右寄せが難しいですよね。
まずは基本的な書き方でやってみる

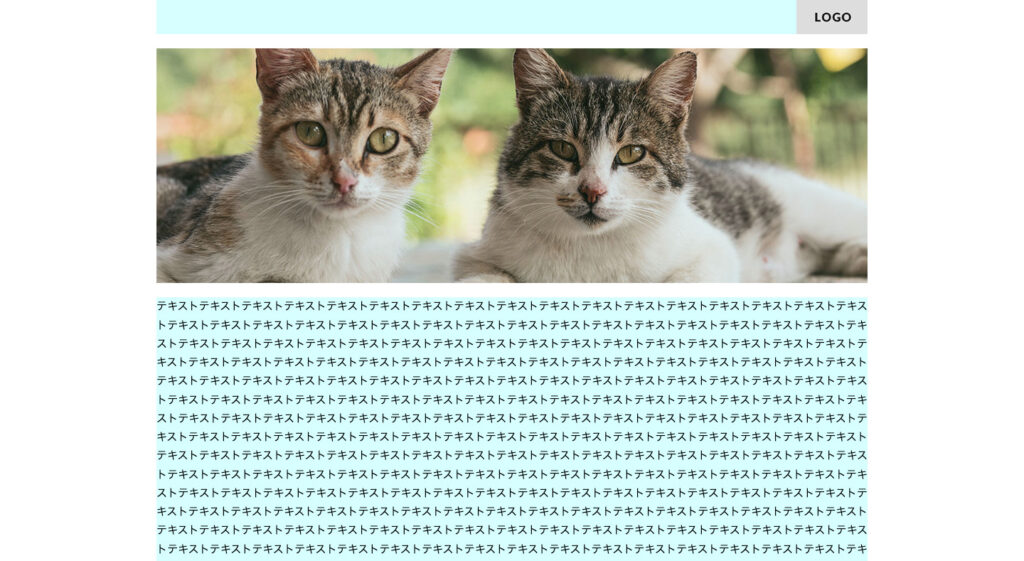
このようなサイトを用意してみました。
ロゴ、猫の写真(MV)、テキストはすべてwrapper幅です。ここではわかりやすいようにwrapperに水色の背景色をつけています。
右寄せを保ったままpositionを使うために今回はロゴを右寄せにしています。このロゴにposition: fixedを指定して固定したいと思います。
htmlはこちら
<!-- ヘッダー -->
<header class="header">
<div class="wrapper">
<!-- このロゴを固定します -->
<a class="logo_wrap" href="">
<img class="logo" src="https://drive.google.com/uc?export=view&id=1eevd2sxhlP4GhVlLVJcTCaDzF9mwob7f" alt="ロゴ">
</a>
</div>
</header>
<!-- レイアウト用 -->
<div class="mv wrapper">
<img src="https://drive.google.com/uc?export=view&id=1ZWlE4SNBcgO26rrMUZr0ZQmpSi7Y6mIN" alt="">
</div>
<section class="section">
<p class="wrapper">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</section>cssはこちら
/* wrapper幅 */
.wrapper {
width: 80%;
max-width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: rgba(0, 255, 255, 0.2);
}
/* ヘッダー */
.logo_wrap {
display: block;
margin-left: auto;
width: 10%;
}
.logo_wrap img {
width: 100%;
}
/* レイアウト用 */
.mv {
width: 100%;
margin-top: 20px;
}
.mv img {
width: 100%;
}
.section {
margin-top: 20px;
}
.section p {
text-align: justify;
}See the Pen まずは基本的な書き方でやってみる by natsuki (@web_natsuki) on CodePen.
ロゴ部分は画像にしています。ロゴの画像imgを、.logo_wrapというクラスをつけたaリンクで囲みました。.wrapperの中にあるのでwrapper幅が保たれています。
position: fixedを当ててみる
では上のコードのロゴ部分である.logo_wrapに、position: fixed;とtop: 0;を当ててみます。
/* ヘッダー */
.logo_wrap {
display: block;
margin-left: auto;
width: 10%;
position: fixed;
top: 0;
}See the Pen position: fixedを当ててみる1 by natsuki (@web_natsuki) on CodePen.
プレビューをスクロールしてみると、ロゴは固定されましたが左寄せになっています。左寄せだったらこれで完了ですが、今回は右寄せなのでright: 0;を追加で当ててみます。
/* ヘッダー */
.logo_wrap {
display: block;
margin-left: auto;
width: 10%;
position: fixed;
top: 0;
right: 0;
}See the Pen position: fixedを当ててみる2 by natsuki (@web_natsuki) on CodePen.
右寄せになりましたが、wrapper幅を無視してウィンドウ幅基準になってしまいました。
大体は親要素の幅で子要素の範囲やサイズが決まりますが、position: fixedは見えているウィンドウ上に固定するタグなので、ウィンドウ幅が基準になってしまうようです。
wrapper幅に合わせたままposition: fixedを使う方法
では今回ご紹介する方法をさっそくやっていきます。
htmlはこちら
<!-- ヘッダー -->
<header class="header">
<div class="logo_fixed">
<div class="wrapper">
<a class="logo_wrap" href="">
<img class="logo" src="https://drive.google.com/uc?export=view&id=1eevd2sxhlP4GhVlLVJcTCaDzF9mwob7f" alt="ロゴ">
</a>
</div>
</div>
</header>
<!-- レイアウト用 -->
<!-- 先程と一緒のため省略 -->先程は.logo_wrapを.wrapperで囲んでいましたが、それをさらに.logo_fixedというクラスのdivで囲みました。この新しく作った.logo_fixedにposition: fixedを当てます。
cssはこちら
/* wrapper幅 */
.wrapper {
width: 80%;
max-width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: rgba(0, 255, 255, 0.2);
}
/* ヘッダー */
.logo_fixed {
position: fixed;
top: 0;
width: 100%;
}
.logo_wrap {
display: block;
margin-left: auto;
width: 10%;
}
.logo_wrap img {
width: 100%;
}
/* レイアウト用 */
/* 先程と一緒のため省略 */See the Pen Untitled by natsuki (@web_natsuki) on CodePen.
プレビュー画面でスクロールしてみてください。ロゴがwrapper幅を保ったまま固定されました!(※なぜかプレビューはwrapper幅からずれていますが、実際には綺麗にフィットします!)
.wrapperを囲む.logo_fixedにposition: fixed、位置を決めるためにtop: 0、そしてwidth: 100%をあてました。このwidth: 100%がなければwrapper幅にならないので注意です!
そして.logo_wrapのクラスを当てたaタグにはdisplay: block、右寄せにするためにmargin-left: autoを当て、ロゴのサイズであるwidth: 10%を当てました。これで完了です!
position: absoluteにも使える
今まではposition: fixedを使いましたが、position: absoluteにももちろん使えます。先程のコードを使い回します。
<!-- ヘッダー -->
<header class="header">
<div class="logo_fixed">
<div class="wrapper">
<a class="logo_wrap" href="">
<img class="logo" src="https://drive.google.com/uc?export=view&id=1eevd2sxhlP4GhVlLVJcTCaDzF9mwob7f" alt="ロゴ">
</a>
</div>
</div>
</header>
<!-- レイアウト用 -->
<!-- 先程と一緒のため省略 -->/* wrapper幅 */
.wrapper {
width: 80%;
max-width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: rgba(0, 255, 255, 0.2);
}
/* ヘッダー */
.header {
position: relative;
}
.logo_fixed {
position: absolute;
top: 0;
width: 100%;
}
.logo_wrap {
display: block;
margin-left: auto;
width: 10%;
}
.logo_wrap img {
width: 100%;
}
/* レイアウト用 */
/* 先程と一緒のため省略 */親要素である.headerにposition: relative、.logo_fixedにposition: absoluteをかければOKです!
例は簡単なものでしたが、wrapper幅保ったままpositionを使いたいことって結構あると思います。このやり方を覚えておくと色々使えそうです。
ここまで読んでいただきありがとうございました!